About Me
Links
About this Website
I originally made this website to learn about React and to display my projects. However, it has since evolved into a hobby project that I continuously work on. In addition to the projects I have linked, there are many other pages, such as Media Reviews, which feature non-technical content.
I have also spent a lot of time working on the styling and added multiple interesting themes that you can select from in the top right or from the following button:
Below are a list of all my apps and pages on this website.
Apps and Pages
Projects

api.ashwingur
I have developed a new backend for my website. Initially, I used the backend provided with Next.js, but I wanted to expand my backend capabilities and host my owndatabase. I have set up an Ubuntu server on DigitalOcean. The application runs in a Docker container for easy configuration when working between my local and remote environments. A Flask server has been set up, using Gunicorn for the WSGI (Web Server Gateway Interface), and a Caddy web server for HTTPS. The database is PostgreSQL with the TimescaleDB extension for optimal querying of time-series data. The server also features custom rate limiting on each endpoint with a Redis database, and authentication capabilities for accessing protected routes. Additionally, there are apps that allow for websocket connections to enable fast communication.
Tech Stack

Ashwin's Weather Hub
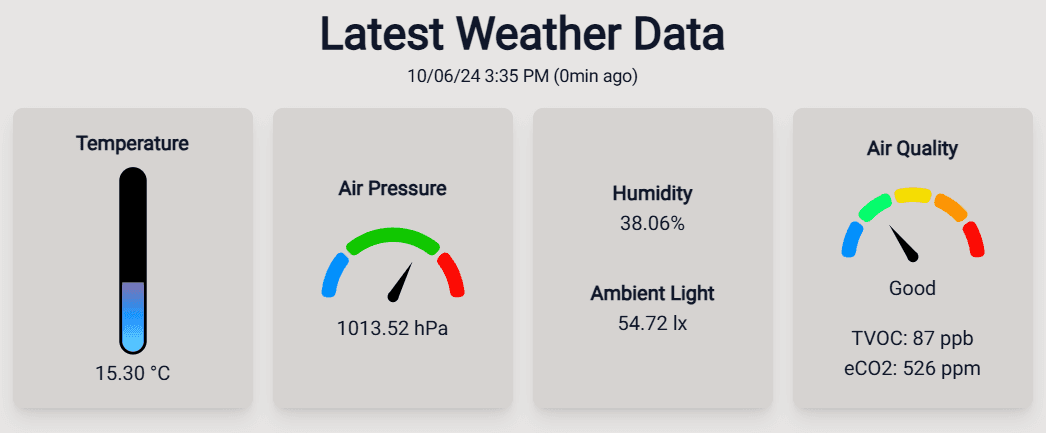
The weather station, set up in my backyard, is a Raspberry Pi Zero 2W attached to atmospheric, ambient light, and air quality sensors. It runs 24/7 and samples the sensor data every 5 minutes, which is posted to my PostgreSQL database. The sensor data is stored in a TimescaleDB hypertable, allowing for very efficient queries, even with millions of rows in the table. The longer the timescale, the larger the time bucket for averaging. This allows for long-term trends to be observed easily and efficiently. The timeseries data is displayed on the frontend using the Recharts library, which allows for full customisation of axes styles and display.
Tech Stack
Links

Media Reviews
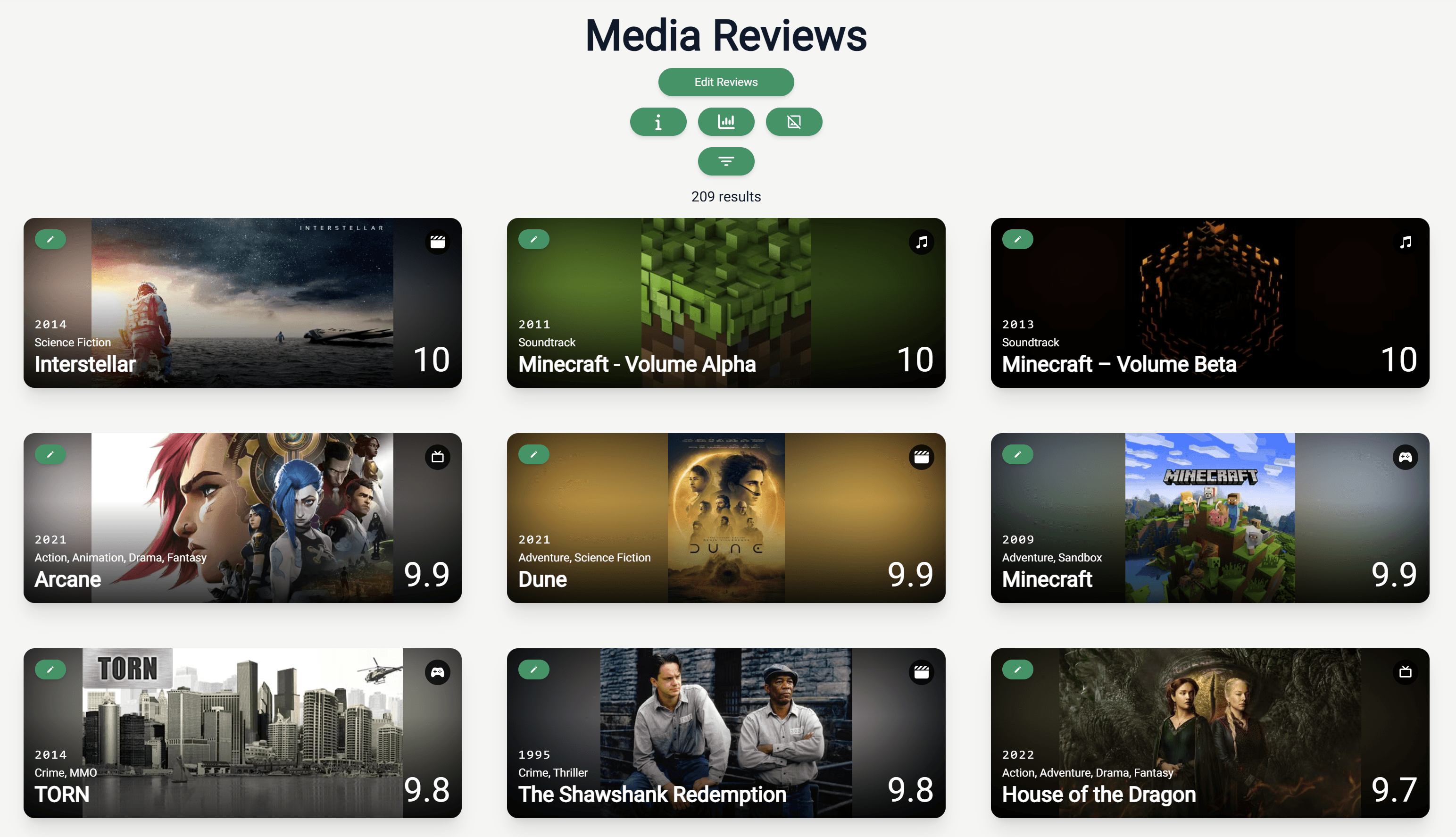
Previously, this site used static generation with a single JSON file to store all the review data. However, I wanted to enhance its functionality by enabling dynamic addition and editing of reviews from the frontend. To achieve this, I created a custom form that allows submissions and updates on the backend. There is a one-to-many relationship between reviews and sub-reviews (e.g., one book series can have many books). Genres have a many-to-many relationship with reviews. By utilizing a database, I can efficiently serve reviews using paginated queries and perform complex filter operations server-side. This project also marked my first time integrating proper schema validation on both the frontend and backend. Additionally, I provided a statistics page to track rating distributions, media types, and other interesting data.
Tech Stack

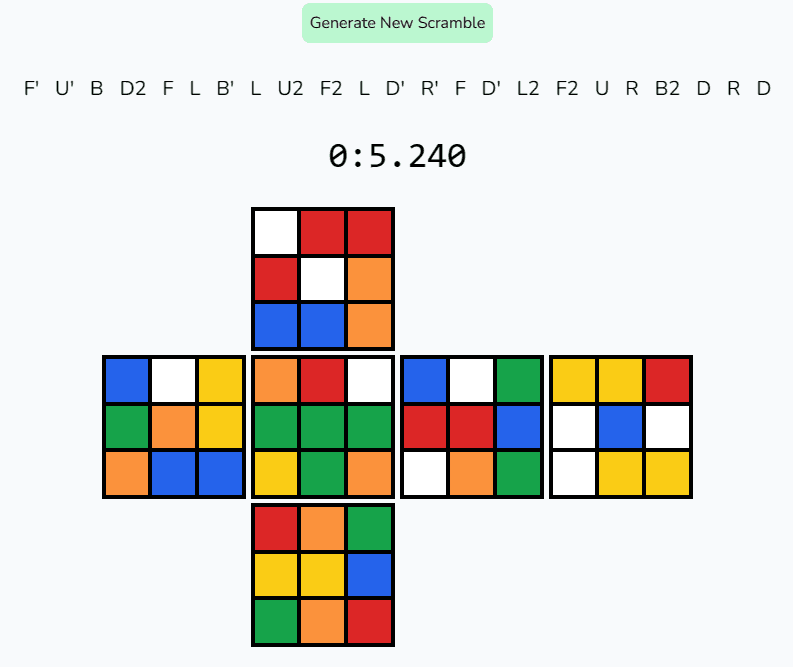
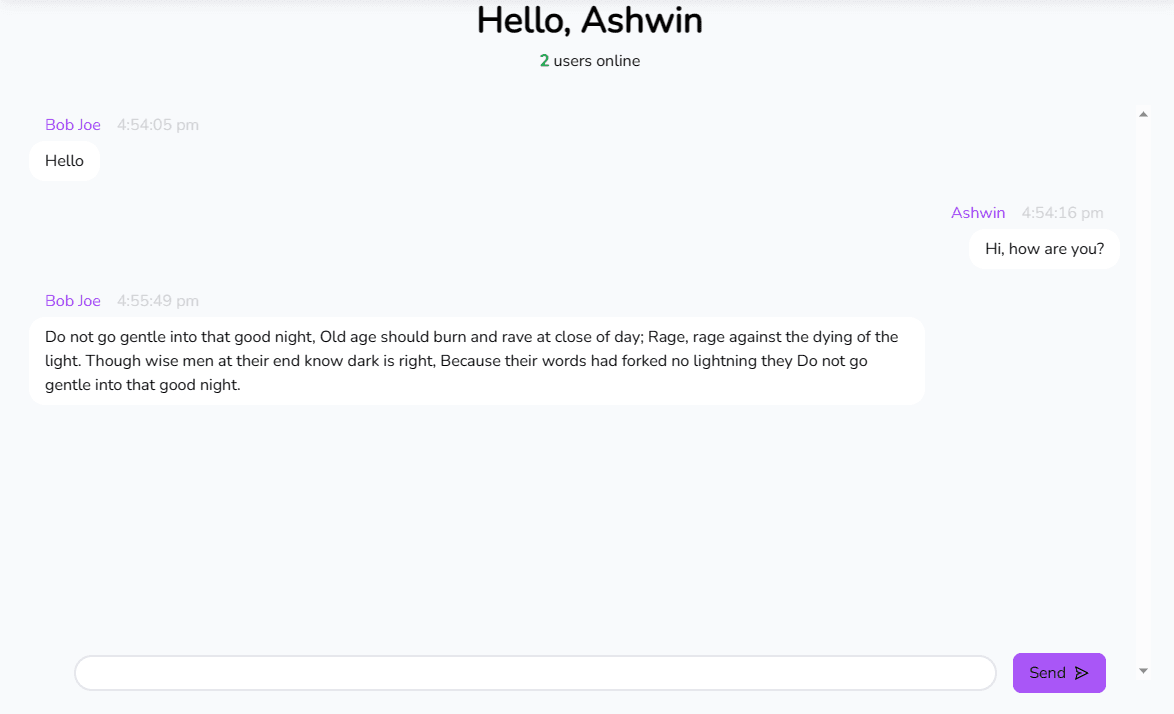
Tron Arcade
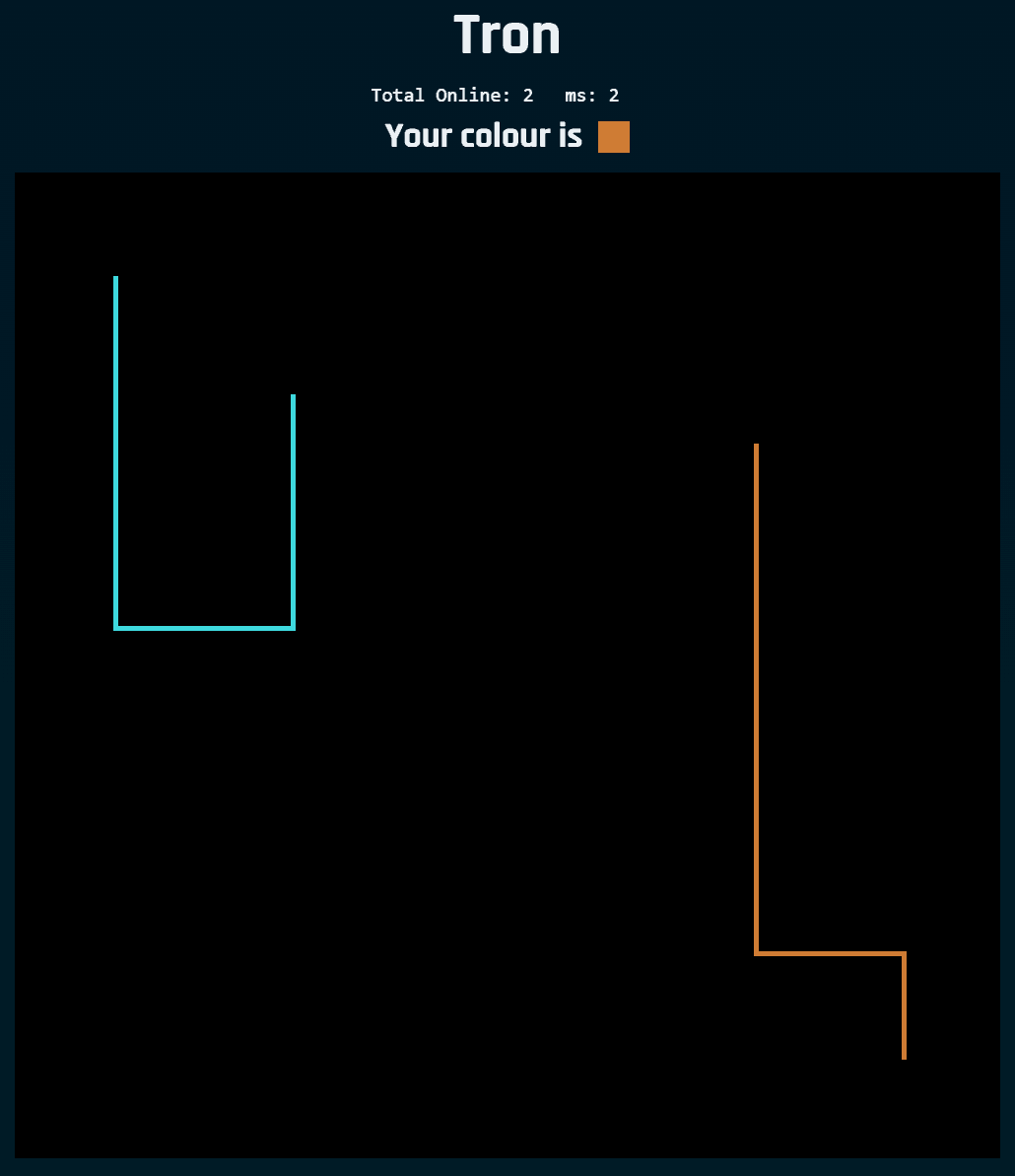
I was inspired to make a multiplayer game once I had my own Flask server set up. I decided to go with the 2D Tron game because I played it in school and it is simple but fun. I am using Socket.IO to communicate between the client and server. It provides utility functions for creating rooms, which is useful in the context of a multiplayer game, where you only want to broadcast messages to players who have joined the room. All game state validation occurs on the server, which prevents cheating from the client side. When a game starts, the client can only send their direction input, which is validated on the server for legality. The game runs at 30 ticks per second and sends every player's location on each tick to the client. The client stores a local game grid, which allows for lightweight communication as only the latest positions are updated. The game is rendered using the p5.js React wrapper library.
Tech Stack

Clash of Clans Tracker
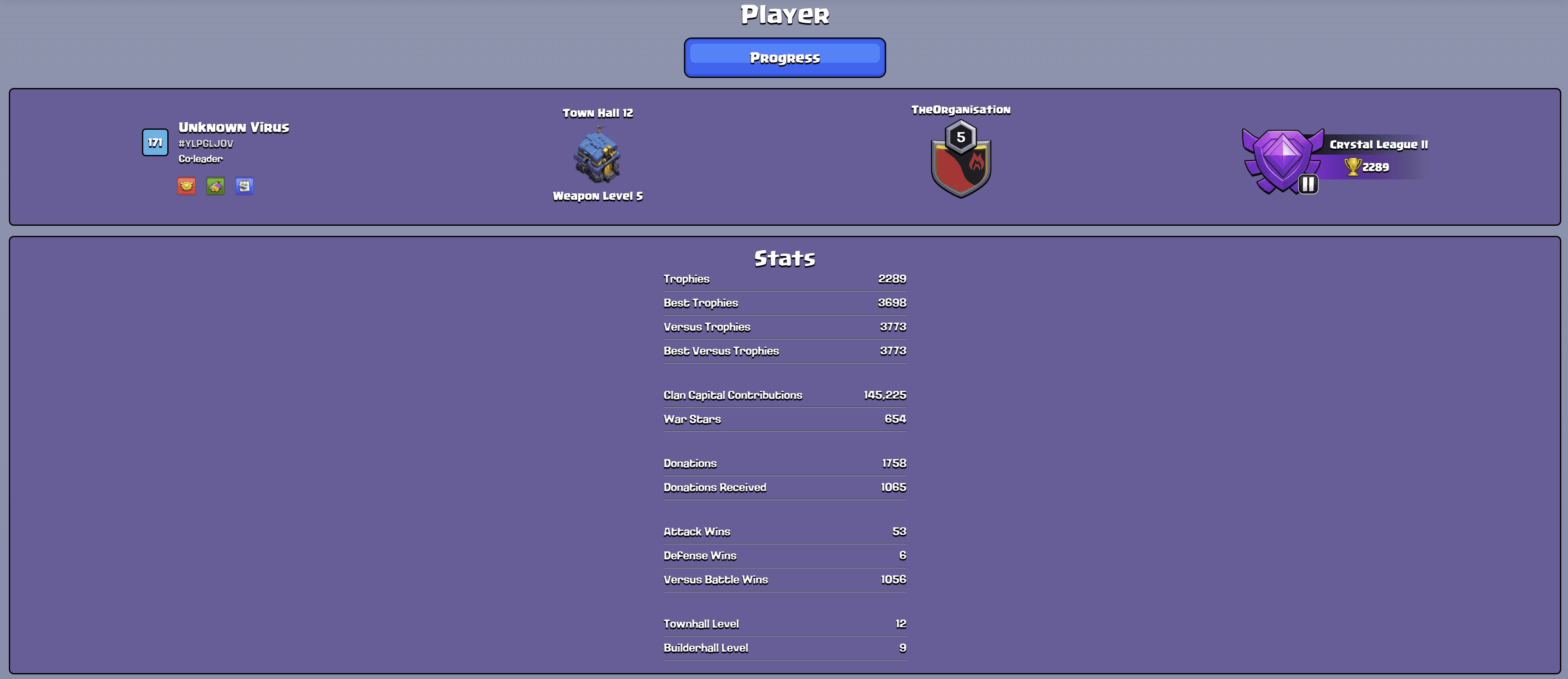
Uses the Clash of Clans developer API to provide player, clan, war and league information. The style is very similar to the game style and provides the information in a familiar format. There is also a progress tracker for all players in my clan which is scraped daily using a cron. Data is efficiently saved to a PostgreSQL table for efficient querying. The backend also integrates with my discord bot.
Tech Stack




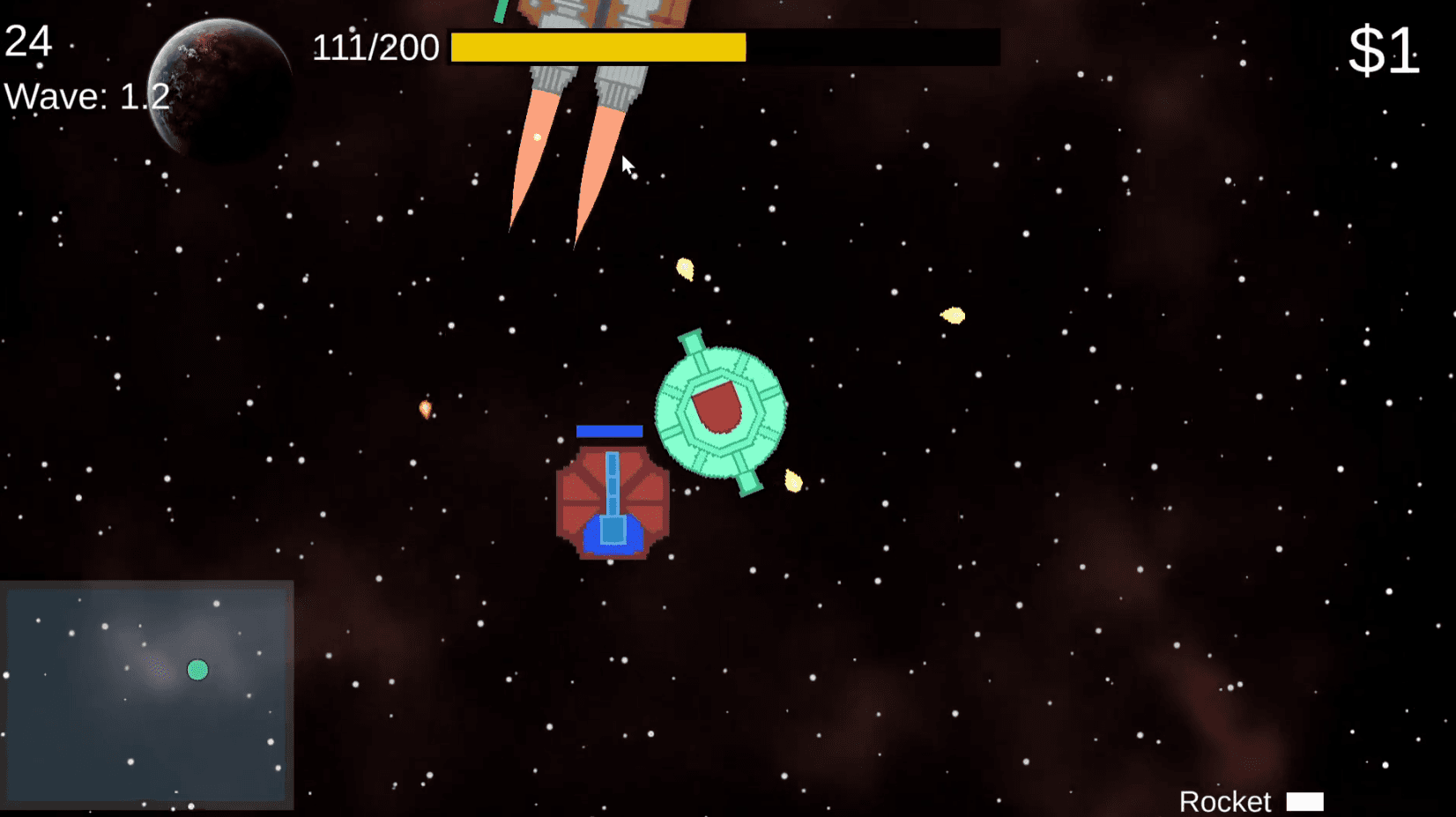
Turret-Spinner
2D Endless Survival Game created in Unity. The pixel art assets were created in GIMP.
Tech Stack
Links



Chip-8 Emulator
Chip-8 Emulator in written Rust which uses the sdl2 library to render the screen. Follows the specifications outlined in the Chip-8 Technical Reference. It contains many roms that can be played